TestComplete 소개
저희 팀은 현재 프로젝트의 첫 번째 개발 단계를 마쳤으며, 이제 테스트 자동화가 필요해졌습니다. 이를 위해 저희가 사용하는 도구인 TestComplete에 대한 글을 작성하려고 합니다. 이전에 근무했던 회사들에서는 테스트 자동화가 어렵고 비용이 많이 든다는 인식이 있었습니다. 하지만 직접 TestComplete 를 사용해본 후, 이러한 인식이 단순히 도구를 사용해보지 않은 사람들의 오해라는 것을 깨달았습니다.
이 글은 단순한 제품 소개가 아니라 실제 사용 가이드 형식으로 작성할 예정입니다. 많은 리뷰나 설명 글을 읽어봤지만, 실제로 어떤 도구인지 감이 오지 않는 경우가 많았습니다. 저는 한 번 직접 경험하는 것이 수십 개의 리뷰를 읽는 것보다 낫다고 생각합니다.
TestComplete는 유료 도구이기 때문에 최종적인 도입 결정은 개발팀보다는 경영진이 내릴 가능성이 큽니다. 따라서 이 글에서는 핵심 포인트만 간결하고 쉽게 설명하려고 합니다. 여러분의 소중한 시간을 아끼고, 테스트 예산도 절감하는 데 도움이 되길 바랍니다. 또한, 이번 글에서는 프론트엔드 E2E(End-to-End) 테스트에 대해서만 다루겠습니다.
TestComplete 로 첫 번째 테스트 실행하기
E2E 테스트란?
쉽게 설명하자면, E2E 테스트는 사용자의 행동을 시뮬레이션하여 애플리케이션을 테스트하는 것입니다. 저는 현재 프로젝트를 예제로 사용하겠지만, 보안상의 이유로 민감한 정보를 제외하고 설명하겠습니다.
그럼 바로 첫 번째 테스트를 진행해 보겠습니다.

프로젝트 생성
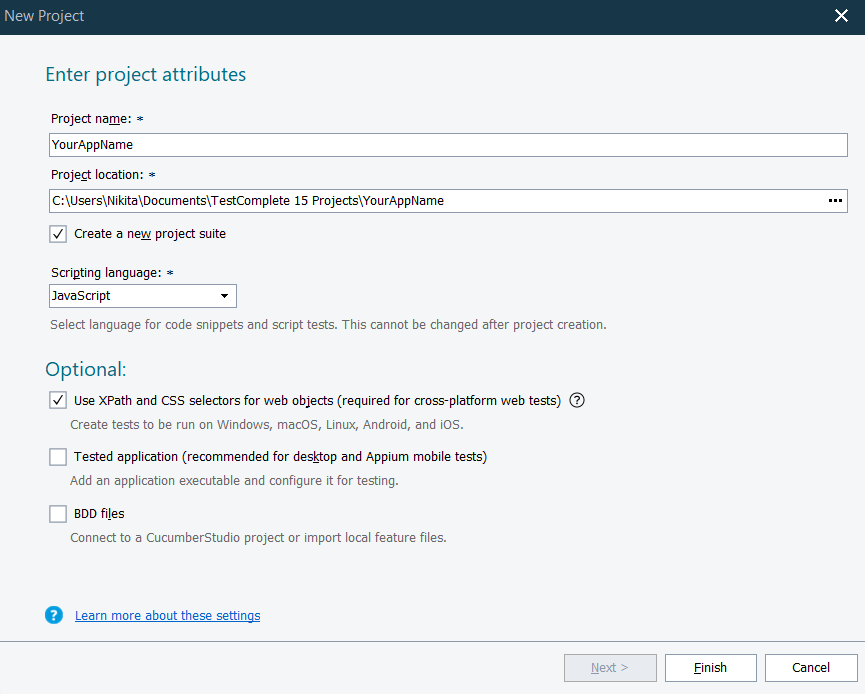
먼저 새 프로젝트 생성(New Project) 버튼을 클릭하면 초기 설정 창이 나타납니다.
TestComplete는 다양한 테스트 플랫폼을 지원하며, 웹 페이지, 데스크톱 애플리케이션, 모바일 애플리케이션을 테스트할 수 있습니다.
데스크톱 또는 모바일 애플리케이션을 테스트할 경우, 테스트할 애플리케이션을 선택하고 실행 파일 경로를 지정하면 됩니다. 하지만 이번 예제에서는 웹 페이지 테스트를 진행하겠습니다.
프로젝트를 생성하면 테스트 기록(Record Test) 하라는 화면이 나타나는데, 여기서 테스트를 기록해 보겠습니다.
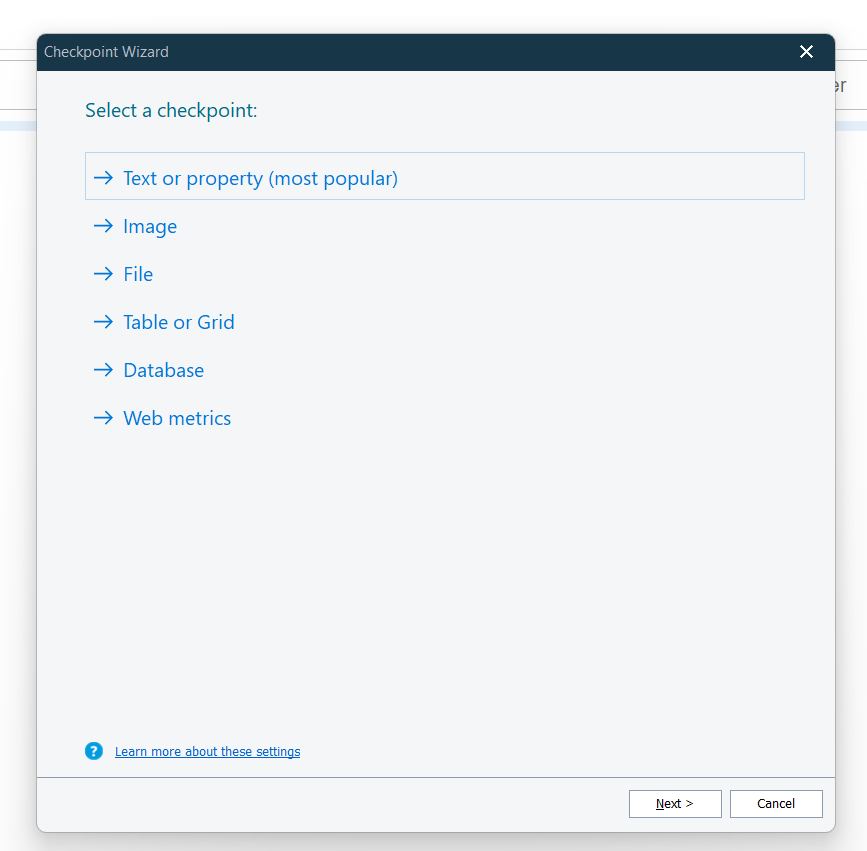
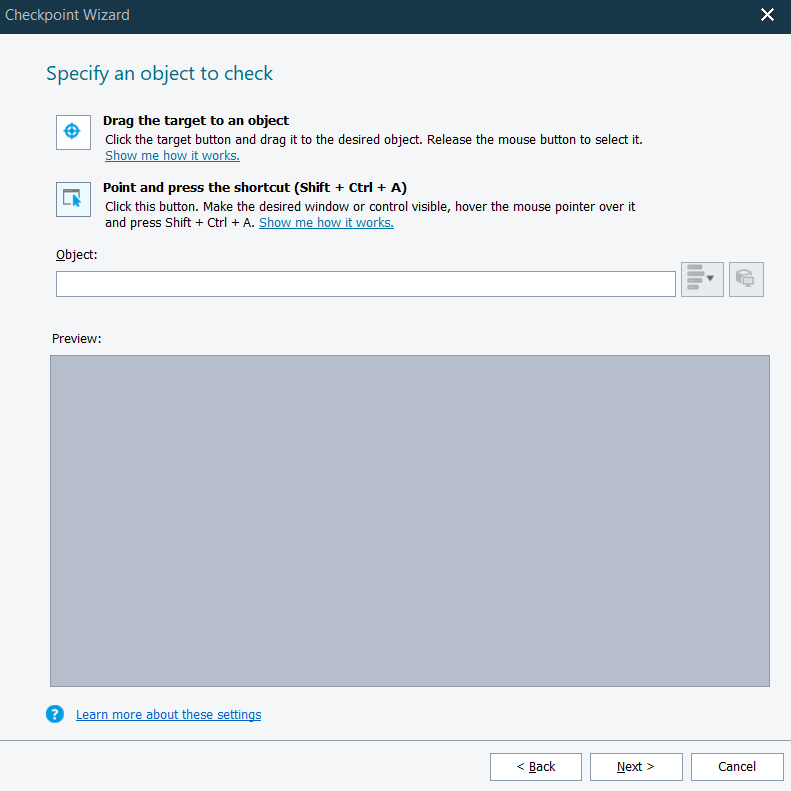
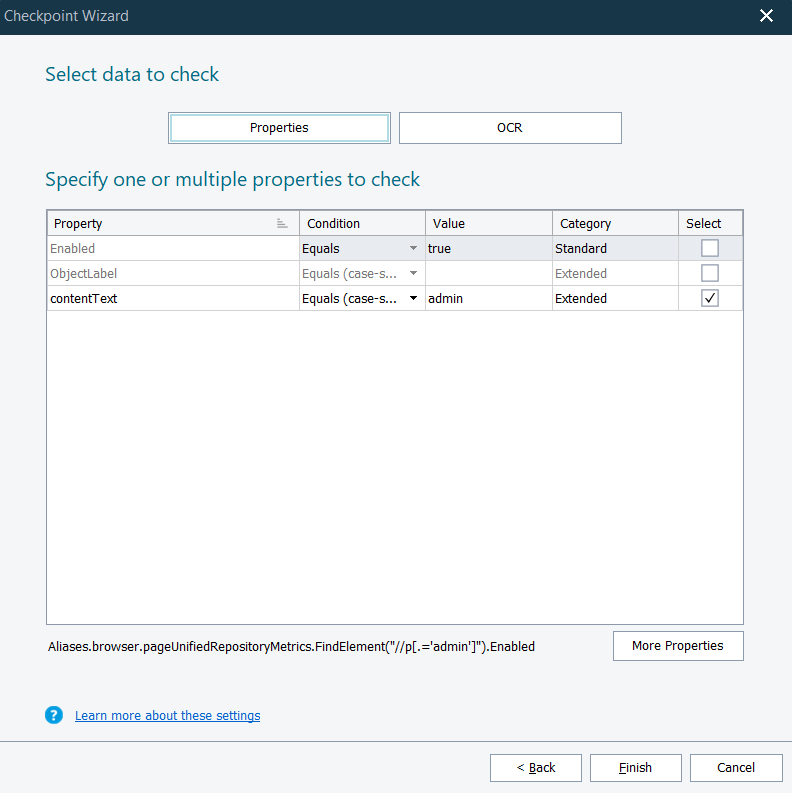
새 테스트 기록 버튼을 누른 후, 페이지에서 필요한 동작을 수행합니다. 제 경우에는 시스템에 로그인한 후 계정명이 기대한 값과 일치하는지 확인하는 과정을 테스트합니다. 확인을 위해 AddCheck 기능을 사용할 것입니다. 사용 방법은 매우 간단합니다. 먼저 확인할 데이터 유형을 선택한 후, 체크할 객체를 지정합니다. 이때 드래그 기능을 활용하면 매우 편리합니다.
이후 비교 규칙을 설정하는데, 저는 요소의 값을 확인하는 것이 중요하므로 해당 항목에 체크 표시를 남깁니다. 마지막으로 기록을 종료하려면 정지 버튼을 누르면 됩니다.



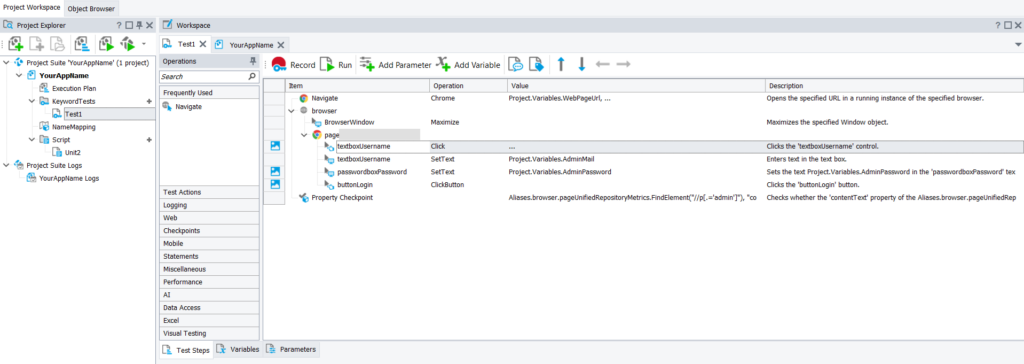
이제 첫 번째 테스트 기록이 완료되었습니다. TestComplete 인터페이스에서 어떻게 보이는지 확인해 보겠습니다.

해당 테스트는 아래의 단계들로 구성되어 있습니다.
- 특정 주소의 페이지 방문
- 입력 필드를 선택하고 텍스트 입력
- 페이지의 특정 요소 값 확인
첫 번째 테스트를 기록할 때, 여러 추가 항목이 함께 저장될 수 있습니다. 하지만 걱정할 필요는 없습니다. TestComplete는 사용자의 모든 동작을 기록하지만, 재생 시 반드시 필요한 단계만 유지하면 됩니다. 필요하지 않은 단계는 삭제할 수 있으며, 이후 테스트를 실행하여 정상적으로 동작하는지 확인하면 됩니다.
테스트 보고서 (Test Reports)
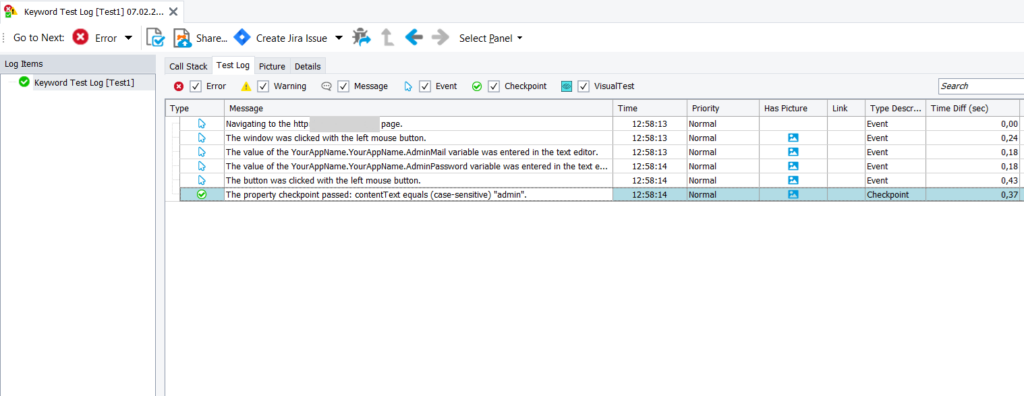
첫 번째 테스트를 실행한 순간, TestComplete는 자동으로 테스트 보고서를 생성합니다.

개인적으로 TestComplete의 보고서 기능은 매우 강력한 장점이라고 생각합니다.
보고서는 세부적인 기록이 매우 잘 정리되어 있으며, 각 동작마다 스크린샷이 자동 캡처됩니다. 또한, 다양한 필터 설정과 인기 있는 업무 관리 도구들과의 네이티브 통합 기능을 제공하여 테스트 과정을 투명하고 편리하게 관리할 수 있습니다.
테스트에서 변수 사용하기
스크린샷에서 보이는 제 테스트의 특징 중 하나는, 테스트를 기록한 직후 입력 값을 고정된 값에서 프로젝트에 저장된 변수로 변경했다는 점입니다.
상황을 가정해 보겠습니다.
테스터가 여러 개의 테스트(심지어 수십 개)를 이미 기록해 놓았는데, 개발자가 같은 테스트를 로컬 환경에서 실행하고 싶다고 요청했다고 가정해 봅시다. 예를 들어, 테스트 서버의 URL 대신 localhost:3000을 사용해야 하는 경우가 있을 수 있습니다.
이때 변수를 사용하지 않았다면, 테스터는 모든 URL 값을 하나씩 직접 수정해야 하거나, 개발자에게 수정 방법을 설명해야 합니다. 어느 쪽이든 불필요한 시간 낭비입니다. 초기 단계에서는 사소한 문제처럼 보일 수 있지만, 자동화를 통해 시간을 절약하는 것이 핵심이므로, 변수를 적극 활용할 것을 권장합니다.
또한, TestComplete의 기본 변수 기능만으로도 환경 전환을 쉽게 설정할 수 있는 방법을 보여드리겠습니다.
- 프로젝트를 엽니다.
- 변수(Variables) 섹션으로 이동합니다. (대부분 기본적으로 열려 있을 것입니다.)
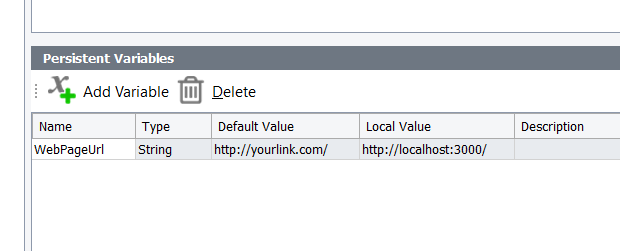
- 새로운 Persistent Variable(영구 변수) 을 생성합니다.
- 기본 값(Default Value) 에 프로젝트 전체에서 공통으로 사용할 값을 입력합니다. (예: 테스트 서버의 URL)
- 현재 로컬 환경에서 사용할 값이 있다면 입력하고, 필요하지 않다면 비워 둡니다.
- 다시 테스트로 돌아가서, 탐색 단계(Navigation Step) 에서 변수 값을 사용하도록 설정합니다.

이 기능의 작동 방식은 간단합니다.
하나의 프로젝트를 여러 환경에서 사용할 경우, 기본 값은 모든 사용자에게 공통으로 적용됩니다. 그러나 로컬 값(Local Value) 이 설정된 경우 실행할 때는 로컬 값이 우선적으로 사용됩니다.
스크립트(Scripts)
TestComplete에서는 키워드 테스트(Keyword Test) 외에도 코드를 직접 작성하여 테스트를 만들 수 있는 기능을 제공합니다. 지원되는 언어는 많지 않지만 JavaScript, Python, VBScript 같은 널리 사용되는 언어들이 포함되어 있어 문제되지 않습니다.
개인적으로 이 기능의 실제 활용법에 대해 깊이 다룰 필요는 없다고 생각합니다. 단순한 E2E 테스트라면 대부분의 작업(약 95%)을 키워드 테스트만으로도 해결할 수 있기 때문입니다. 하지만 그래도 스크립트를 직접 사용해 보고 싶다면, 아래 간단한 HTTP 요청 테스트 예제를 실행해 볼 수 있습니다.
function test()
{
var request = aqHttp.CreateGetRequest(“https://
jsonplaceholder.typicode.com/todos/1″);
var response = request.Send();
Log.Message(response.Text);
}
이 코드를 실행하면 테스트 리포트에 요청 결과가 출력됩니다. 스크립트 테스트를 활용하면 API 테스트도 가능하지만, 사실 TestComplete보다 더 적합한 전문적인 API 테스트 도구들이 존재합니다.
테스트 난이도 높이기
이제 기본적인 기능을 충분히 익혔다고 할 수 있습니다. 이제 더 현실적인 작업을 시도해 봅시다. 크로스 브라우저 테스트는 아주 간단합니다. 이를 위해 새로운 키워드 테스트를 생성하고 첫 번째 테스트 내용을 복사하여 붙여넣은 후, 브라우저 루프에 감싸주면 됩니다. 브라우저 루프는 웹 섹션의 작업 목록에서 찾을 수 있으며, 여기에서 테스트에 사용할 브라우저를 설정할 수 있습니다. 또한, 불필요한 경고가 발생하지 않도록 테스트 끝에 브라우저를 닫는 단계를 추가했습니다.

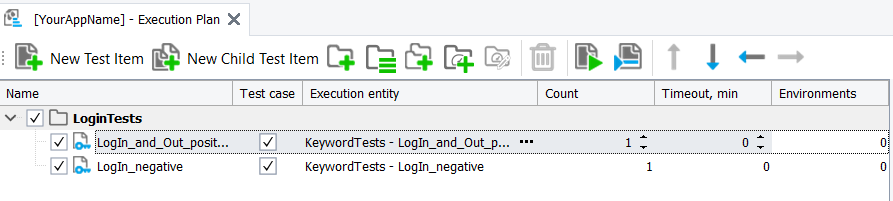
이번에 새로운 테스트를 작성한 후, 이전 테스트와 결합하여 실행 그룹에 포함해보겠습니다.
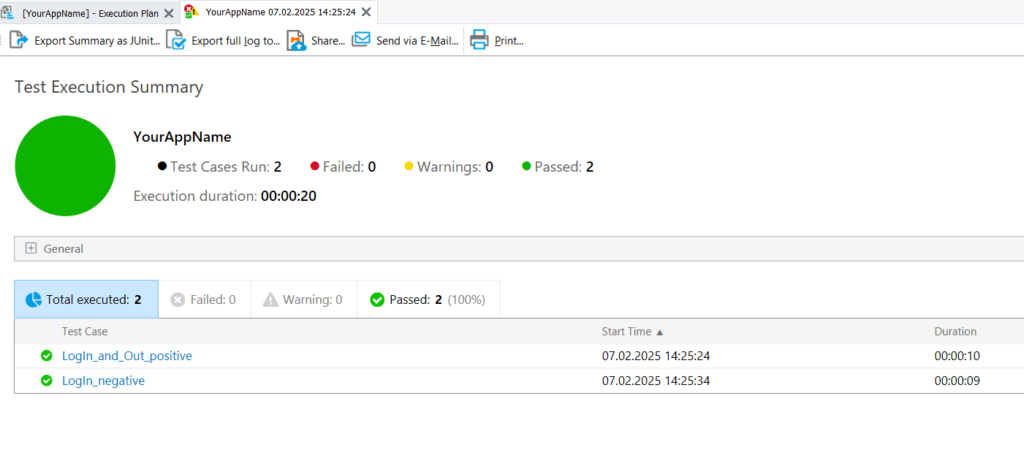
이제 F5 키를 눌러 테스트를 실행하면, 모든 브라우저에서 수행된 테스트 결과가 포함된 리포트를 확인할 수 있습니다.

마무리
테스트 생성
TestComplete를 사용하면 사용자 동작을 시뮬레이션하여 쉽게 테스트를 기록할 수 있습니다.
변수 활용
지속 변수를 사용하면 환경 관리를 단순화하고 테스트 유지보수 시간을 줄일 수 있습니다.
리포트
상세한 로그와 작업 추적기 연동 기능 덕분에 테스트 분석이 간편하고 효율적입니다.
크로스 브라우저 테스트
Browser Loop 기능을 사용하면 하나의 테스트를 다양한 브라우저에서 실행할 수 있습니다.
유연성
TestComplete는 키워드 테스트와 스크립트를 모두 지원하여 최적의 자동화 방식을 선택할 수 있습니다.
Why TestComplete ?
TestComplete는 프런트엔드 엔드 투 엔드(E2E) 테스트에 매우 적합하며, 기술적인 인원과 비기술적인 인원이 함께하는 팀에서도 효과적으로 사용할 수 있습니다. 자동화 테스트를 빠르게 도입하면서도 세밀한 커스터마이징 기능을 유지하고 싶다면, TestComplete는 훌륭한 선택이 될 것입니다.